How to Install and Configure Nginx on Ubuntu 20.04 | Step–by-Step Tutorial

This step-by-step tutorial demonstrates how to install Nginx on Ubuntu 20.04 with instructions on how to configure it, including how to manage the NGINX system service and configure Nginx server blocks to host multiple websites.
#What is NGINX?
NGINX is one of the most popular web servers in the world that can also be used as a reverse proxy, load balancer, mail proxy and HTTP cache. The main goal of the NGINX project is to ensure a stable, lightweight, and highly efficient web server for websites that experience a huge amount of traffic.
#7 Steps to Install Nginx on Ubuntu 20.04
To install and configure Nginx on Ubuntu 20.04 server, follow these 7 steps:
#Step 1: Install NGINX on Ubuntu 20.04
First and foremost, we need to access our host machine on which we will be configuring our NGINX service. Log-in to your server through VNC, SSH or KVM virtual management console as a root user with sudo privileges. In this guide we will be using user web that has sudo rights on the system.
Before installing any software it’s a good idea to update your apt (short for Ubuntu’s default package manager aptitude) software list:
sudo apt update
Next, we install Nginx web server and its dependencies:
sudo apt install nginx
When prompted we press Y to agree to the installation and wait until nginx is installed. This takes care of the installation part.
We will not be able to access our nginx web server by typing its IP address in a web browser until it is whitelisted in the firewall settings. We suppose ufw is enabled on your Ubuntu 20.04 system. You may double check its status:
sudo ufw status
To allow non-encrypted incoming web traffic, we need to open the HTTP port 80 through the default Ubuntu firewall ufw:
sudo ufw allow 80
After this we can check if the web server is reachable by typing our server’s IP address into the browsers address bar:
You should see a default NGINX landing page as displayed above if port 80 is open and NGINX is running.
#Step 2: Manage NGINX Service
In practice we will need to manage our NGINX system service. We may need to view the status, reload, disable, enable, restart, start or stop the service to make and apply changes or perform maintenance. For this we will use the Linux systemctl (stands for systemd control) to manage our nginx service.
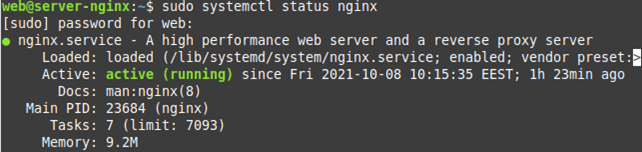
Let’s view the status of our nginx service by typing systemclt status nginx as follows:
We can see our nginx service being active and running.
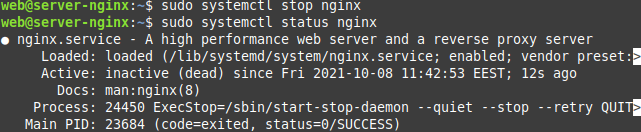
Should we want to stop nginx service until the next system reboot, we will use systemclt stop nginx command:
By using systemctl status nginx command we can see the service status which is now stopped. Our website will not load until system reboot.
If we want to start the service again without waiting for a reboot, we use systemclt start nginx:
The nginx service becomes active and our landing page is accessible once again.
If something goes wrong, we can always restart our service with systemctl restart nginx command. This basically stops and starts the service again, but with a single command.
As we see the service was restarted 5 seconds ago.
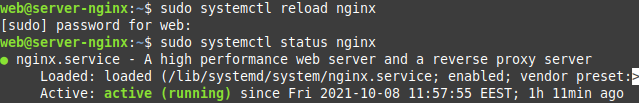
If we wish to apply some configuration changes, we can reload the service without dropping any current connections by using systemctl reload nginx command.
As you can see in the picture, our service has not been disrupted after reloading it.
If we wish to disable the service entirely so that it won’t be started upon system boot, we should use systemctl disable nginx command like this:
As you can see, we have disabled the nginx service, rebooted the machine and reconnected to it. As expected, our service hasn’t started automatically.
To enable our nginx service upon system boot, we use systemctl enable nginx command accordingly:
As you may note, the service is enabled but not started. As previously we can start it with systemctl start nginx command or restart the system and the service will start automatically upon system boot.
#Step 3: Host a Single Website
Nginx serves its content from the /var/www/html directory by default. Let’s access this directory by using the Linux cd (change directory) command and list its content with the ls (list directory contents) command.
We see a file named index.nginx-debian.html
We can open this file to view its contents with the default Ubuntu test editor nano like in the following example:
sudo nano /var/www/html/index.nginx-debain.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p>
</body>
</html>
As you may have guessed by the contents of the file it contains our previously seen nginx landing page. To exit nano, press the key combination Ctrl+X.
We can create a default homepage by using the touch command to create an empty file named index.html in the /var/www/html directory. After creating this file, we can edit it by typing nano /var/www/html/index.html.
Let’s put in a message Website under constructionCtrl+X:
<p>Website under construction</p>
Don’t forget to save your changes when prompted by pressing Y:
To apply the changes, use systemctl reload nginx. After applying the changes our website should look like this:
#Step 4: Configure NGINX Server Blocks to Host Multiple Websites
NGINX can host more than one domain on the same web server by using server blocks. We make a new server block by creating a new directory for our content in /var/www/.
Let’s make two new directories for our domains withacherryontop.tk and withoutacherryontop.ml in the /var/www/ directory by using the mkdir (make directory) command with -p flag (creates parent directories).
sudo mkdir -p /var/www/withacherryontop.tk/html
sudo mkdir -p /var/www/withoutacherryontop.ml/html
cd /var/www
And we can check with the tree command:
For testing purposes let’s create an example index.html file in the respective /var/www/domain_name/html/ directories like this:
sudo touch /var/www/withacherryontop.tk/html/index.html
sudo touch /var/www/withoutacherryontop.ml/html/index.html
And we put different text messages into the index.html files with nano:
To make the content available we need to create a server block and point it to our content. Let’s copy the default configuration file and make two new configuration file templates from it named after our domains: withacherryontop.tk and withoutacherryontop.ml.
sudo cp default withachcerryontop.tk
sudo cp default withoutachcerryontop.ml
Now use nano to edit two new configuration files in the /etc/nginx/sites-available/ directory.
Delete “Default server configuration” and un-comment the “Virtual Host configuration […]” section:
In the server_name line we specify the hostname of our server block, in the root line we specify the folder of our website content, and in the index line we specify what file to serve as the homepage.
See the edited example for the withacherryontop.tk domain below:
As well as the edited example for the withoutacherryontop.ml domain:
To enable our created server blocks we now need to make symlinks (symbolic links) of our configuration files and store them in the /etc/nginx/sites-enabled directory. In our case we are going to use the following commands:
sudo ln -s /etc/nginx/sites-available/withacherryontop.tk /etc/nginx/sites-enabled/
sudo ln -s /etc/nginx/sites-available/withoutacherryontop.ml /etc/nginx/sites-enabled/
#Step 5: Change File Ownership and Permissions
To secure our NGINX server and prevent malicious activity, we need to do a couple more things: change the ownership of our server blocks, and also modify their permissions.
Let’s now change file ownership rights for your hosted website.
sudo chown -R www-data:www-data /var/www/
Here we use chown (change owner) command with -R (recursive) option, www-data:www-data setting for [user]:[group] (www-data is the default nginx user on Ubuntu), and /var/www/ file directory which we use to serve web content and are assigning to www-data user.
Finally, we should change file permissions for your hosted website.
sudo chmod -R 755 /var/www/
Here we use chmod (change file mode) command with -R (recursive) option, 755 permissions (#1(owner) 7 – read, write, execute; #2(group) 5 – read, execute; #3(public) 5 – read, execute) and /var/www/ file directory which permissions we are modifying.
By performing these steps, we only allow the owner (www-data) to modify files and leave other users with read (view web pages and images) and execute (run scripts) permissions.
Also, you should keep www-data user’s permissions as low as possible, so that in case your nginx server is breached www-data user couldn’t use system utilities, nor access other processes.
By now, both our server blocks should display different content at different domains:
#Step 6: Avoid Possible Memory Problems
When using multiple server names nginx may run into a hash memory problem. To avoid this, we need to uncomment a single line in the file /etc/nginx/nginx.conf. The parameter is server_names_hash_bucket_size 64;
To uncomment this parameter, we delete the # symbol and save the file.
You may double-check if there are no syntax errors in any of your Nginx configuration files by using the nginx -t command.
If all is well, restart Nginx with systemctl restart nginx for your changes to come into effect.
#Step 7: Point Your Domain Name to Nginx Server
NGINX web server is now installed and configured properly, but your websites cannot be reached using your specified withacherryontop.tk and withoutacherryontop.ml domains from the Internet yet. You will need to buy these domain names from a domain name registrar to do so and point them to your server’s IP address by creating an A record at your domain name provider.
#To Wrap up
You should now have a basic understanding of NGINX server setup and usage. NGINX is a powerful tool, and if you want to try a more advanced use case, please check the full documentation resources at http://nginx.org/en/docs/.
If you found this guide helpful, check out our comprehensive tutorials on How to Install PostgreSQL on Ubuntu, How to Install MongoDB on Ubuntu, and How to Install Docker on Ubuntu 20.04.
Starting at just $3.24 / month, get virtual servers with top-tier performance.