How to Pass Environment Variables to Docker [3 Ways + Examples]
![How to Pass Environment Variables to Docker [3 Ways + Examples]](/v3/img/containers/blog_main/docker.jpg/760bd6b92773a18fcc1d6c0a7ffe7236/docker.jpg?id=1739046670)
Passing environment variables is important for Docker to ensure the portability of applications and containers across diverse environments. In this tutorial, I’ll explain how to pass environment variables to Docker using three different options with specific examples.
#What are Docker environment variables?
Docker environment variables are used for various configurations within the containers and applications. Passing environment variables is essential for many reasons. For example, it is required to maintain portability across different environments and platforms and manage configuration settings without changing the application code. Furthermore, passing these variables allows easy integration with dockerized applications.
Ready to supercharge your Docker infrastructure? Scale effortlessly and enjoy flexible storage with Cherry Servers bare metal or virtual servers. Eliminate infrastructure headaches with free 24/7 technical support, pay-as-you-go pricing, and global availability.
#Docker: pass environment variables in 3 ways
There are a few different ways to pass Docker environment variables to a container; below, I'll show you three ways with examples. So, let's dive right in.
#1. Pass Docker environment variables using the Dockerfile
The Docker file is the main file that typically contains environment variables. You can also specify only the environment variables in a separate file. The variable ENV contains environment variables that will be applied to any container built from it. You can specify the Docker environment variables according to the following format.
ENV: env_variable_name-value
Following is an example of a Dockerfile in a React application that contains one environment variable.
These variables defined in the Dockerfile will be available in the application container.
Now, let's build a React application using the Docker file we created. First, install a React app using the following command, applying the configuration options as you wish.
npm create vite@latest myApp
Then, go to the myApp folder and create a Dockerfile in the root folder. Add the following content there with an environment variable from the above example.
FROM node:20-alpine
RUN addgroup app && adduser -S -G app app
USER app
WORKDIR /app
COPY package*.json ./
USER root
RUN chown -R app:app .
ENV LOG_LEVEL=debug
USER app
RUN npm install
COPY . .
EXPOSE 5173
CMD npm run dev
Once you have specified all the Docker environment variables and other commands correctly, go to the folder that contains the Dockerfile in the terminal. Then, execute the following command to build the image.
docker build . -t <application_name>: <tag>
For example:
docker build . -t docker-react-myapp:latest
Next, run the Docker image in a container using the following command.
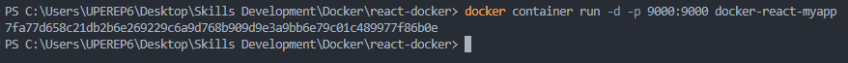
docker container run -d -p <portnumber>:<portNumber> <application_name>
For example:
docker container run -d -p 9000:9000 docker-react-application
You can get the container ID of the running application using the following command.
docker ps
Next, you can check if the Docker environment variables we have passed through the Dockerfile are available to the container. Use the following command for that.
docker inspect --format {{.Confing.Env}} <container_id>
For example:
docker inspect --format {{.Confing.Env}} 7fa77d658c21
#2. Using the --env or -e option to pass Docker environment variables
You can pass Docker environment variables to the container without specifying them in the Dockerfile using the --env or -e flags or the ‘docker run command.’ You can specify multiple variables using multiple -e or --env flags.
docker container run -e env_var=value <imageName>
docker container run --env env_var=value <imageName>
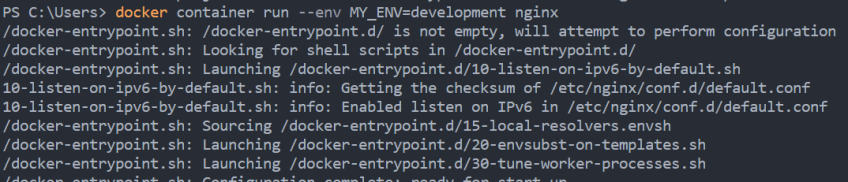
For example, let’s take the ‘nginx’ as the image to pass the environment variable ‘MY_ENV’ as the ‘development.’ We will show an example using Nginx. First, get and build the Nginx image from the Docker hub. Run the container as follows.
docker container run --env MY_ENV=development nginx
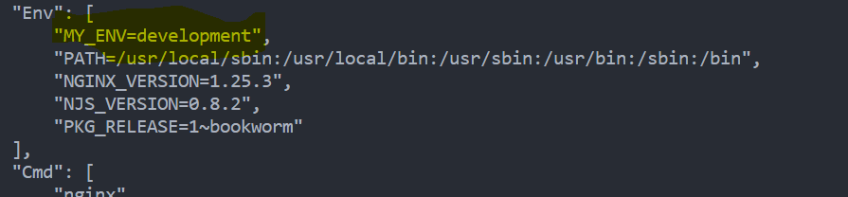
Now, let’s see if the environment variable is set correctly. Type the following command to check the environment variables passed and available to the container.
docker inspect --format {{.Confing.Env}} <container_id>
You can also run the Docker container in interactive mode and export the variables using the ‘export command. For example,
docker container run -it --env MY_ENV=development nginx /bin/sh
Type the export command to see the environment variables passed and available in the running container.
Now, let’s pass more than one environment variable as follows and see if those variables are also available in the container.
docker container run -it --env LOG_LEVEL='DEBUG' --env MY_ENV=development nginx /bin/sh
As you can observe, both environment variables are now available to the container.
#3. Using the --env-file option to pass Docker environment variables
You can also pass Docker environment variables using the --env-file option. This option is useful when you have to pass many environment variables that will be difficult to pass individually in the command line using the -e or - - env flags. Create a file defining all the environment variables you want to pass, and then pass the file using the --env-file flag. Let’s take the following example.
Here, we defined the following environment variables in a dev.env file.
LOG_LEVEL=DEBUG
MONGODB_URL=https://monogodbURL:uname:pw
You can also create the file using the echo command:
echo LOG_LEVEL=DEBUG MONGODB_URL=https://monogodbURL:uname:pw >> dev.env
Then, pass the variables using the following command.
docker run --env-file <env_file_name> <imageName>
After that, use the Docker inspect command to check if the variables are passed and available to the container.
#Conclusion
In this guide, I've shown how to pass environment variables to Docker in various ways. As discussed, there are three ways to pass Docker environment variables: with Dockerfile, and -e, or –env and –env-file when running the Docker containers. Passing environment variables is essential in Docker to maintain portability across different applications and environments.
Starting at just $3.24 / month, get virtual servers with top-tier performance.